今回、例としてスプライトアトラスにしたのは、トランプゲームに使うカードです。カードはあるときは表、あるときは裏というように状況によってその姿を変えます。
これを実現するためにアニメーションスプライトのフレームセットを利用します。
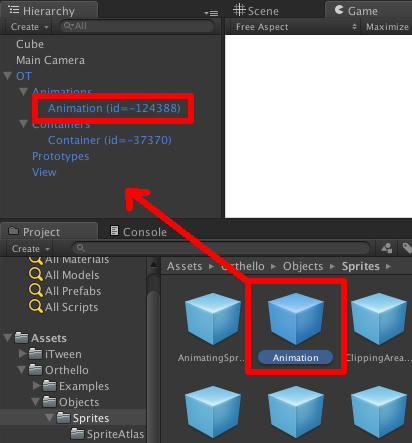
まずAssets > Orthello > Objects > Sprites のAnimationをHierarchyタブへドラッグアンドドロップします。
するとOT配下のAnimationsにAnimationが生成されます。
(前回生成したコンテナもそうですが、生成されたオブジェクトの名前を変更することができます。この例ではコンテナ"Container (id=xxxx)"もアニメーション"Animation (id=xxxx)"も"cards"という名前に変更します。)
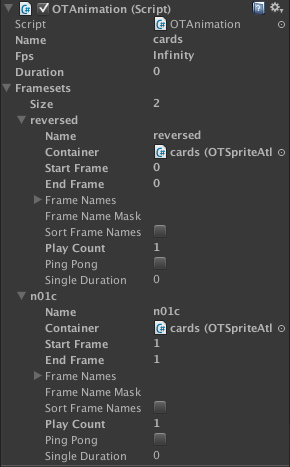
Animationsに作成された"cards"を選択し、inspectorタブ内の設定を以下のようにします。

これで、裏面表示"reversed"とクラブのエースの設定ができます。
次に先ほど設定したAnimationを提供するスプライトを作成します。
Assets > Orthello > Objects > Sprites のAnimatingSpriteをHierarchyタブへドラッグアンドドロップします。
![]()
今回は、"Animating Sprite(id=xxxx)"を"card"に名前変更します。
この"card"を選択し、Inspectorタブ内の「Sprite Containe」に以前作成したSprite Atlas "cards"、また、「Animaition」にAnimation "cards"を設定します。また、ゲーム開始時にアニメーションがスタートしてしまわないように、そのした方にある「Play On Start」のチェックを外します。
また、「Physics」を"Custom"に変更しておきます。(ここを初期値の"Trigger"にしておくとアニメーションが開始するたびに位置がリセットされてしまいます。)
ここまででスプライトの設定が完了です。
では、スプライトを表示させてみましょう。
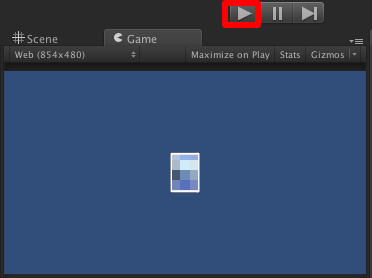
Gameタブを選択し、上部の開始ボタンをクリックします。すると開始ボタンが青に変化し、
Gameビューにカードが表示されます。
スプライトの表示はこのようにして実現できます。
ゲームとして最低限動作させるには、このスプライトに対してスクリプトをつけ、スプライトの動作を記述必要があります。
次回はスクリプトについて説明したいと思います。