スプライトアトラスはスプライトが複数集まったもの、という理解で良いと思います。
(アトラスには地図帳というような意味があり、マップが地図、地図が沢山集まったものがアトラスのようです。)
スプライトアトラスを作成するのに使えるツールがあります。
「Texture Packer」です。
スプライトの元となる画像をドラッグアンドドロップしていくだけで所望のファイルが手に入ります。
次のような手順で作業します。
まず、「TextureSettings」フレーム内の「Layout」にて、
- 「Algorithm」:Basic
- 「Trim mode」:None
- 「Enable auto alias」:チェックしない
初起動時のデフォルト設定のままだと出力される画像ファイルに「ライセンス買ってね」的なメッセージが載ってしまいます。
上記設定にすることで、無料版でも今回の作業については問題なく利用できます。
そして、同フレーム「Output」にて、
- 「Data Format」:cocos2d
と設定し、「Publish」ボタンをクリックし、保存場所を指定し、ファイルを出力します。
(本例では、cards.pngおよびcards.plist)
出力されるファイルのうち.plistファイルの拡張子を.plistから.xmlに変更しておきます。(Orthelloで利用するため)
「Texture Packer」の出番はここまでです。
次に
Unity側で「Texture Packer」から出力されたファイルを取り込む作業をおこないます。
取り込み先を作成します。例えば今回はAssetsの下に「SpriteAtlas」という名前で作成し、そこにファイルを置きます。
すると、このようになります。
![]()
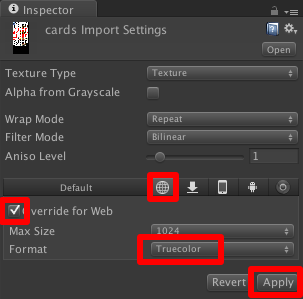
cards.pngを選択し、inspectorタブに情報を表示させます。
その中の「Override for Web」をチェック、「Format」をTryecolorに設定します。

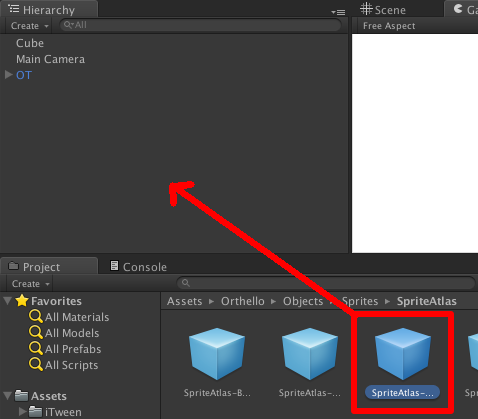
Assets > Orthello > Objects > Sprites > SpriteAtlas-Cocos2D
をHierarchyタブへドラッグアンドドロップします。
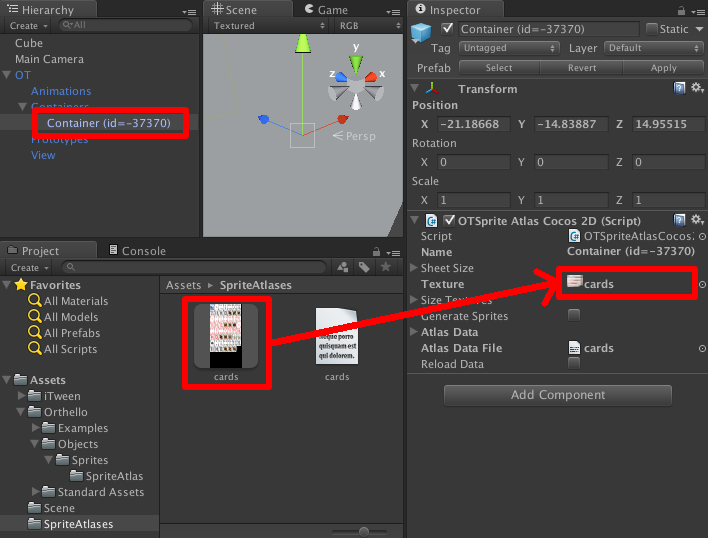
するとHierarchyタブ内をOT > Containersと展開するとContainerが生成されています。このContainerを選択し、inspectorを表示し、OTSprite Atlas Cocos 2D(Script)のTextureへSpriteAtlases内のcards.pngをドラッグアンドドロップします。
するとこのようになります。

ここまでで、スプライトアトラスについて設定ができました。
つぎは実際にスプライトを表示させます。