今回はPowerDirectorでテンプレートを作成して、利用する方法を紹介します。
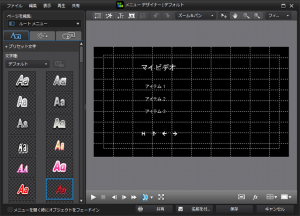
メニューデザイナーは直感的に操作ができるので、ここでの詳細の説明は省略します。
代わりに、CyberLinkの公式ページのチュートリアルを提示しておきます。
ただ、このPowerDirectorで作成できるテンプレートにもかなり制限があり、細かいところに手が届かないところがありました。
ここでは、2点ほど気に入らなかった点を泥臭く解決したので、紹介しておきます。
まず、1点目。メニュー内で作成されるサムネイルに表示される映像は、元映像の内側をトリミングするような形で表示されます。
かなり内側をトリミングしてしまうので、見た目残念な場合があります。
例えば、

のような映像を普通にサムネイル化すると、

となってしまいます。
このトリミング枠をもっと外側へ広げたい場合、作成したメニューが保存されている
【ドライブ名】:\Users\yo\Documents\CyberLink\Custom Menus\3.0\Menu_XXX
のframeフォルダのstd_frame.xmlを修正します。(XXXは通し番号)
<FRAME ID="2" image="FM25.png" image_16v9="FM25_16v9.png" mask="FM25M.png" mask_16v9="FM25_16v9M.png" StereoSource="MONOSCOPIC">
<CONTROLPOINT ID="1" left="0.000000" top="0.000000"/>
<CONTROLPOINT ID="2" left="1.000000" top="0.000000"/>
<CONTROLPOINT ID="3" left="1.000000" top="1.000000"/>
<CONTROLPOINT ID="4" left="0.000000" top="1.000000"/>
<CONTROLPOINT_16v9 ID="1" left="0.000000" top="0.000000"/>
<CONTROLPOINT_16v9 ID="2" left="1.000000" top="0.000000"/>
<CONTROLPOINT_16v9 ID="3" left="1.000000" top="1.000000"/>
<CONTROLPOINT_16v9 ID="4" left="0.000000" top="1.000000"/>
</FRAME>
この元コードを
<FRAME ID="2" image="FM25.png" image_16v9="FM25_16v9.png" mask="FM25M.msk" mask_16v9="FM25_16v9M.msk" StereoSource="MONOSCOPIC">
<CONTROLPOINT ID="1" left="0.056250" top="0.168750" />
<CONTROLPOINT ID="2" left="0.947500" top="0.168750" />
<CONTROLPOINT ID="3" left="0.947500" top="0.831250" />
<CONTROLPOINT ID="4" left="0.056250" top="0.831250" />
<CONTROLPOINT_16v9 ID="1" left="0.056250" top="0.250000" />
<CONTROLPOINT_16v9 ID="2" left="0.947500" top="0.250000" />
<CONTROLPOINT_16v9 ID="3" left="0.947500" top="0.753750" />
<CONTROLPOINT_16v9 ID="4" left="0.056250" top="0.753750" />
</FRAME>
のようにFRAMEタグのmask、mask_16v9属性値(.png->.msk)、CONTROLPOINTタグのleft、top属性値を修正します。
結果、

のように改善されます。
2点目。シーン画面で表示されるナビゲーションボタンの選択状態の表現が、緑色のバーしかないため、緑背景時には選択状態が分かりにくくなってしまいます。
![]()
この形状と色を変更する方法を見つけました。
先ほどのframeフォルダと同階層のpcbgフォルダ内のPCBG_InvincibleHL.pngが形状を担っています。

黒色のPNG画像ですので、所望の形状を黒色で描いて保存してください。
例えば

色はhighlightのstd_highlight.xmlの00CC66(緑)を適切なRGB色成分に書き換えて下さい。
例えば、黄色にするなら、
<?xml version="1.0" encoding="UTF-16"?>
<HIGHLIGHTLIST>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="000000" color2="000000" color1="000000" textColor="000000" textColor_grayscale="000000" bkcolor_grayscale="000000" bkcolor="000000" highlightIcon_grayscale="" highlightIcon="" image_grayscale_16v9="" image_16v9="" image_grayscale="HL1" image="" ID="1"/>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="00FF00" color2="FFFF00" color1="00CC66" textColor="FF00FF" textColor_grayscale="FF00FF" bkcolor_grayscale="FFFFFF" bkcolor="FFFFFF" highlightIcon_grayscale="" highlightIcon="" image_grayscale_16v9="GHL25_16v9.png" image_16v9="GHL25_16v9.png" image_grayscale="GHL25.png" image="GHL25.png" ID="2"/>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="00FF00" color2="FFFF00" color1="00CC66" textColor="FFFFFF" textColor_grayscale="FFFFFF" bkcolor_grayscale="FFFFFF" bkcolor="FFFFFF" highlightIcon_grayscale="square_shape.png" highlightIcon="square_shape.png" image_grayscale_16v9="" image_16v9="" image_grayscale="HL1_user.png" image="HL1_user.png" ID="3"/>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="00FF00" color2="FFFF00" color1="FFFF00" textColor="FFFFFF" textColor_grayscale="FF00FF" bkcolor_grayscale="FFFFFF" bkcolor="FF00FF" highlightIcon_grayscale="GIcon.png" highlightIcon="Icon.png" image_grayscale_16v9="" image_16v9="" image_grayscale="HL1_user.png" image="HL1_user.png" ID="4"/>
</HIGHLIGHTLIST>
を
<?xml version="1.0" encoding="UTF-16"?>
<HIGHLIGHTLIST>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="000000" color2="000000" color1="000000" textColor="000000" textColor_grayscale="000000" bkcolor_grayscale="000000" bkcolor="000000" highlightIcon_grayscale="" highlightIcon="" image_grayscale_16v9="" image_16v9="" image_grayscale="HL1" image="" ID="1"/>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="00FF00" color2="FFFF00" color1="FFFF00" textColor="FF00FF" textColor_grayscale="FF00FF" bkcolor_grayscale="FFFFFF" bkcolor="FFFFFF" highlightIcon_grayscale="" highlightIcon="" image_grayscale_16v9="GHL25_16v9.png" image_16v9="GHL25_16v9.png" image_grayscale="GHL25.png" image="GHL25.png" ID="2"/>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="00FF00" color2="FFFF00" color1="FFFF00" textColor="FFFFFF" textColor_grayscale="FFFFFF" bkcolor_grayscale="FFFFFF" bkcolor="FFFFFF" highlightIcon_grayscale="square_shape.png" highlightIcon="square_shape.png" image_grayscale_16v9="" image_16v9="" image_grayscale="HL1_user.png" image="HL1_user.png" ID="3"/>
<HIGHLIGHT StereoSource="MONOSCOPIC" color3="00FF00" color2="FFFF00" color1="FFFF00" textColor="FFFFFF" textColor_grayscale="FF00FF" bkcolor_grayscale="FFFFFF" bkcolor="FF00FF" highlightIcon_grayscale="GIcon.png" highlightIcon="Icon.png" image_grayscale_16v9="" image_16v9="" image_grayscale="HL1_user.png" image="HL1_user.png" ID="4"/>
</HIGHLIGHTLIST>
これでそれなりに納得できるメニューを作成することができました。
次は、最後の手順、ディスクへの書き込みです。